Essai Flipper dans la page centrale
Le soin que vous apportez à vos contenus, l'homogénéité du style, sa cohérence avec les valeurs de votre marque, la facilité de lecture des textes, la compréhension des dénominations... contribuent à offrir une bonne ou mauvaise image de votre site et participent à l'expérience utilisateur.
Recommandations ?
Définissez un ton en harmonie avec votre image, l'accueil "physique" dans vos magasins, le profil culturel de vos clients et, conservez-le partout!
Bons et moins bons exemples trouvés sur Internet.
Chez Gucci, le message factuel mêle le "vous" et l’infinitif dans un français approximatif. Est-ce synonyme de Luxe ?
Le commerce, c’est aussi l’art du détail. Encore plus pour les sites de luxe qui prennent soin de leur image mais pas assez, ici, de la qualité de leur message.

Sur le site e-commerce d'Hermès, le message est clair, informatif et courtois.
Le voussoiement est homogène. Le message court et précis.

Le message délivré sur la page "panier vide" du site de Louis Vuitton est factuel, sans chaleur et peu engageant avec l'usage de l'infinitif : "retour aux collections".
Imaginez un instant une telle expérience en boutique où le vendeur vous accueil avec un : "commencer vos achats"!

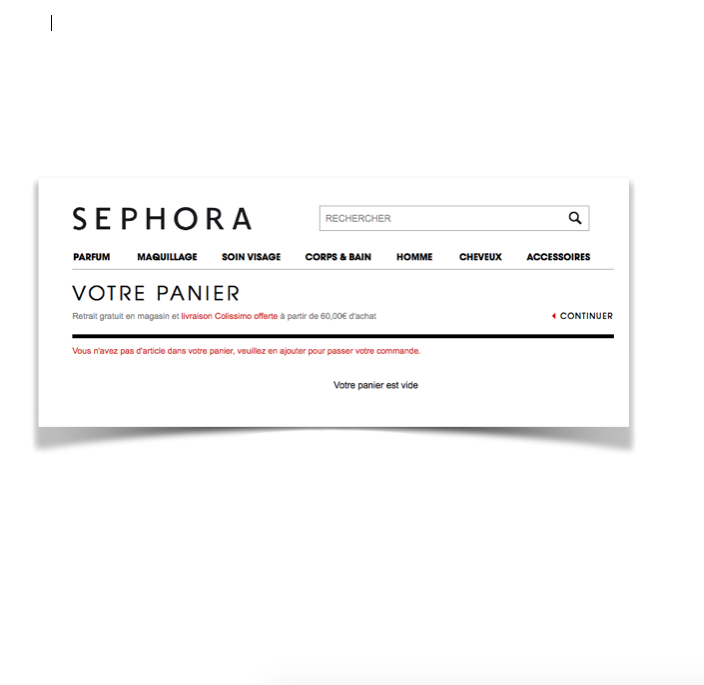
Message factuel et redondant sur le site de Sephora : "votre panier est vide", "Vous n'avez pas d'article dans votre panier".
La phrase "veuillez en ajouter pour passer votre commande" donne-t-il vraiment le choix au client ?

Marionnaud privilégie accueil et politesse. C'est le seul site de la sélection à commencer par "bonjour" !
La question, "pourquoi ne pas continuer vos achats ?", suggère sans imposer. Elle se termine par un lien clairement identifiable pour accéder à la page d'accueil.

Pour les autres Flipper, conserver la même construction d’adresse :
- avec les crochets
- sans espace dans l’adresse entre » «
Exemple : flipoct




